شما زمان و هزینه زیادی را برای جذب کاربران به سایت خود صرف میکنید که ممکن است از طریق سئو یا تبلیغات مختلف انجام گیرد، اما عدم توجه به کارایی سایت می تواند موجب خروج کاربران از سایت و ازبین رفتن زحمات شما گردد.ریسپانسیو بودن سایت، یکی از مهمترین خصوصیات یک سایت حرفهای است.
علت اهمیت این موضوع این است که ۷۰درصد کاربران اینترنت از گوشی های موبایل خود و دیگر دستگا ههای قابل حمل برای بازدید از سایتها استفاده میکنند. موضوع قابل اهمیت دیگر این است که، معمولا یک کاربر فقط زمان کوتاهی را برای بارگذاری شدن و نمایش سایت شما با ظاهری منظم، در اندازه مناسب و با اجزای متناسب صبر میکند .و درغیر این صورت از سایت شما خروج می کند!
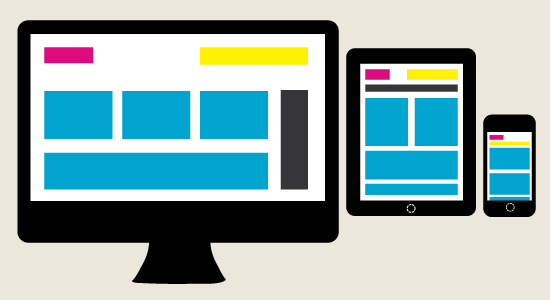
طراحی ریسپانسیو (Responsive Design) به معنی طراحی یک سایت بصورتیست که در تمام مرورگرها و دستگاه های مورد استفاده کاربران نمایش مناسبی داشته باشد. یعنی ظاهر سایت با توجه به اندازه صفحه نمایش کاربر تغییر کرده و چیدمان و سایز تمام عناصر سایت، متناسب با آن تنظیم شده و در بهترین شکل خود قراربگیرد.

درواقع سایت ریسپانسیو یا واکنشگرا (responsive) سایتی است که با ابعاد و رزولوشن دستگاه های مختلف سازگاری دارد و کاربران بدون توجه به اینکه صفحه نمایش دستگاهشان کوچک باشد (مثل اکثر گوشی های هوشمند موبایل) یا نمایشگری متوسط(مثل لپ تاپ و تبلت) و یا نمایشگرهای بزرگ (کامپیوترهای رومیزی و ال سی دی های بزرگ) داشته باشند، میتوانند به راحتی سایت را مشاهده و بررسی کنند. و دیگر نیازی نیست برای اینکه سایت را بصورت کامل ببیند اندازه صفحه خود را تغییر دهند.
طراحی سایت ریسپانسیو که نمایش درستی در موبایل و تبلت داشته باشد نسبت به سایت هایی که این خصوصیت را رعایت نمیکنند قطعا دشواری بیشتری خواهد داشت ولی زمانی که برای این کار صرف میکنید ارزشمند است زیرا در حال حاضر اکثر بازدیدکنندگان سایت ها از طریق موبایل صفحات شما را می بینند.
بطوریکه میتوان گفت نحوه نمایش یک سایت در موبایل حتی از دسکتاپ هم مهمتر شده و سایت هایی در اینترنت مشاهده میکنیم که Mobile First طراحی شده اند. یعنی ابتدا برای طراحی نسخه موبایل آن تصمیمگیری شده و سپس نسخه دسکتاپ سایت طراحی شده است!
مزایای سایت های ریسپانسیو:
- سازگاری با همه سایزهای نمایشگرهای مختلف مانند موبایل، تبلت و لپ تاپ و . . .
- نمایش مناسب سایت در طیف وسیعی از مرورگر های جدید و قدیمی
- انعطاف پذیری بالا و کارآمد
- مقرون به صرفه بودن از نظر هزینه به نسبتطراحی سایت با نسخه موبایل
- رتبه بهتر و بالاتر در گوگل
- افزایش قدرتسئو سایت، به دلیل پوشش دهی برای همه کاربران
- افزایش بازدیدکنندگان سایت
- محبوبیت بالا در بین موتور های جستجو
تاثیر طراحی ریسپانسیو سایت ( Responsive design) بر سئوی سایت
استفاده از طراحی ریسپانسیو سایت، تشخیص محتوای سایت را برای موتورهای جستجو راحت کرده و دیگر نیازی به بازتولید صفحات سایت نیست، در حالیکه طراحی یک نسخه موبایل برای سایت شما به معنای کپی کردن مطالب صفحات در آدرسی دیگر و ایجاد محتوای تکراری است.حال که از ضرورت و مزایای طراحی ریسپانسیو سایت خود مطلع شدیم این موضوع مطرح می شود که چطور بدانیم که آیا سایت ما بصورت ریسپانسیو طراحی شده یا خیر؟ و اینکه آیا نسخه ریسپانسیو آن به درستی کار می کند یا خیر؟
در مقاله بررسی ریسپانسیو بودن سایت می توانید این موضوع را مطالعه کنید.