با توجه به ضرورت ریسپانسیو بودن سایت، که در مقاله جداگانه به آن پرداختیم، حال باید بدانیم چگونه از ریسپانسیو بودن سایت خود مطلع شویم.
برای بررسی ریسپانسیو بودن سایت و اینکه آیا نسخه ریسپانسیو آن بدرستی عمل میکند، باید شناخت درستی از همه سایزهای صفحه نمایش موجود داشته باشیم و سایت را در همه این سایزها بازبینی کنیم. بدین منظور برای سریعتر شدن این روند ابزارهایی در فضای اینترنت طراحی شده اند که سایت را در سایزبندی های مختلف به شما نمایش میدهند تا سرعت بهینه کردن نحوه نمایش برای شما افزایش یابد.
در ابتدا، سایتهای اینترنتی برای جلب رضایت کاربران خود که با گوشی موبایل وارد صفحات می شوند اقدام به ساخت سایتی دیگر تحت عنوان نسخه موبایلی کردند که متناسب با صفحه نمایش گوشیهای موبایل بود. درمرحله بعدی بسیاری از سایت ها اقدام به ساخت نرم افزاری مخصوص برای دسترسی به محتوای سایت خود کردند که مورد استقبال و توجه کاربران اینترنتی قرارنگرفت.
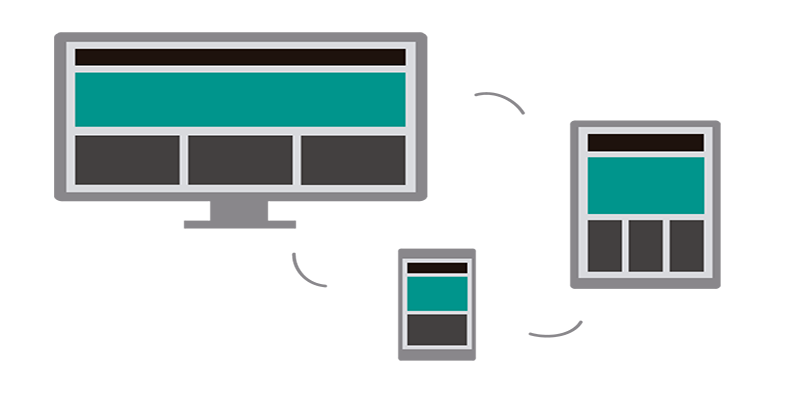
در طراحی سایت ریسپانسیو، کاربرانی که با کامپیوتر شخصی یا لپ تاپ وارد سایت میشوند محتوای کامل صفحه با تمام جزئیات آن را مشاهده خواهندکرد. ولی با کوچکتر شدن صفحه نمایش کاربران، مثلا نمایش در تبلت یا گوشی، بخش های غیر ضروری سایت حذف شده و فقط مهمترین قسمت های آن نمایش داده خواهندشد.
تفاوت طراحی ریسپانسیو و نسخه موبایل
گشت و گذار در اینترنت بوسیله گوشی های همراه نیازمند دسترسی آسان به اطلاعات و سرعت بالای بارگذاری صفحات است.در روش طراحی ریسپانسیو یک سایت، کاربران برای مشاهده مطلب یا یک قسمت خاص از سایت ، نیازی به Zoom کردن در بخش خاصی از سایت را نداشته و محتوای مورد نظر خود را به راحتی و در سایز مناسب در دسترس خواهند داشت.
در طراحی سایت ریسپانسیو ممکن است شما مجبور به حذف بخش هایی از سایت یا صفحات که نمایش آنها خیلی ضروری نیست، شوید. بطور مثال در حالتیکه کاربر گوشی همراه خود را بصورت عمودی در دست گرفته، بهتر است ساید بار سایت نشان داده نشود و فضای محدودی که در اختیار دارید را به محتوای اصلی اختصاص دهید. همچنین برای خوانایی بیشتر مطالب سایز متن کمی بزرگتر میشود.
با استفاده از طراحی ریسپانسیو سایت و بکارگیری صحیح دستورات CSS، شما بدون طراحی و ساخت یک نرم افزار جانبی برای سایت خود، تجربه ای مشابه یک نرم افزار موبایل را به کاربران خواهیدداد. به شکلی که کاربران نیازی به اسکرول افقی و زوم کردن در بخش خاصی از صفحه را احساس نکنند و حس بهتر و راحتتری را نسبت به نرم افزار داشتهباشند. طراحی ریسپانسیو سایت نه تنها به کارآمدی سایت شما مطابق با دستگاه های امروزی توجه دارد بلکه شما را برای روبرویی با هر تکنولوژی جدید و هر سایز صفحه نمایش آماده خواهدکرد.
ساخت یک نرم افزار مستقل نیازمند بروزرسانی مستمر و ایجاد همخوانی با سیستم عامل گوشی های مختلف و نسخه های جدید اندروید خواهد بود که قطعا هزینه زیادی را برای شما به همراه دارد. در صورتیکه اگر طراحی سایت را مطابق با اصول طراحی ریسپانسیو ( Responsive design) انجام دهید نحوه نمایش آن در سیستم های مختلف تنها وابسته به سایز صفحه نمایش کاربر بوده و بصورت مستقل از نوع سیستم عامل گوشی یا تبلت عمل خواهدکرد.
چگونگی تشخیص یک سایت ریسپانسیو:
برای تشخیص ریسپانسیو بودن یک سایت، سایت مورد نظر را در لپ تاپ یا کامپیوتر باز کنید و عرض مرورگر را به آهستگی کم و زیاد کنید. اگر سایت ریسپانسیو باشد مشاهده میکنید که اندازه و چیدمان اجزاء و قسمتهای مختلف آن مطابق با تغییر عرض صفحه تغییر میکند به گونه ای که هیچ اسکرول افقی ظاهر نمی شود که این موضوع برای کاربر بسیار خوشایند است و استفاده کاربران از سایت را در صفحات نمایش کوچک، راحتتر و لذت بخش تر میکند. اما در سایتهای غیر ریسپانسیو چنین موضوعی اتفاق نمیافتد و اسکرول افقی لازماست تا بتوان قسمتهای پنهان شده چپ و راست صفحه را مرورکرد.
در مقاله 6ابزار ارزشمند برای بررسی ریسپانسیو بودن سایت، ابزارهای کاربردی برای بررسی ریسپانسیو بودن سایت را معرفی کردهایم.
اشتباهات رایج در طراحی سایت ریسپانسیو :
امروزه بسیاری از طراحان سایت از متد طراحی ریسپانسیو جهت طراحی سایت پروژههای مشتری خود استفاده میکنند که گاها دارای اشکالاتی هستند:
– استفاده از متن های طولانی:
متن های یک وب سایت می بایست کوتاه باشد مخصوصاً برای کاربران موبایل، چراکه این دستگاه ها دارای صفحه نمایش کوچکی هستند و خواندن متن ها و عناوین طولانی میتواند برای کاربر مشکل باشد و تعداد لمس او را افزایش دهد. بنابراین متون طولانی خود را به یکباره به کاربر نمایش ندهید و از دکمه هایی مانند ادامه مطلب و یا اطلاعات بیشتر جهت نمایش ادامه متن خود استفاده نمایید. دکمه های ادامه مطلب را رنگی با نوشته درشت و چشمگیر طراحی کنید.
– استفاده از فونت ریز و نامناسب:
استفاده از فونت ریز و نامناسب نیز میتواند مشکلاتی برای خواندن کاربران موبایل ایجاد نماید.
با استفاده از کدهای css در طراحی سایت ریسپانسیو سایز فونت متون و عناوین را در سایزهای مختلف تنظیم و بهینه نمایید تا در مناسب ترین حالت برای کابر نمایش داده شود.